용어
jsx: 리액트 네이티브 앱 개발에서 구역(레이아웃)을 잡는 문법 언어
리액트 네이티브 = 리액트(React) + 네이티브(Native)
Expo:안드로이드 & iOS 코드를 건드려야 하는 대부분의 상황들을 안 건드려도 되게끔 도와주는 툴

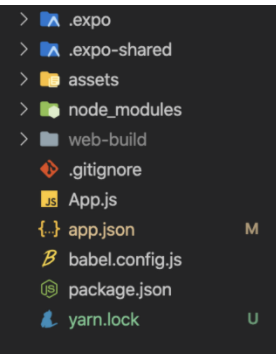
assets: 이미지 및 아이콘 파일들을 담는 폴더
node_modules: 리액트 네이티브&Expo로 앱을 만들면서 설치하게 되는 많은 라이브러리들이 저장되는 장소
App.js: 리액트 네이티브 앱이 시작되는 지점
app.json: 앱의 이름, 앱의 출시 버전, 앱이 휴대폰에 설치될때 보여질 아이콘, 앱이 켜질때 보여지는 스플래시 스크린 화면, 안드로이드 또는 IOS 각각의 광고 설정
jsx: 공식 사용 설명서 https://reactnative.dev/docs/view?redirected
리액트 네이티브 공식 문서 https://reactnative.dev/docs/view
Expo 공식 문서 https://docs.expo.io/versions/v38.0.0/react-native/view/
[앱 화면 만들기]
<View></View> 화면의 영역(레이아웃)을 잡아주는 엘리먼트
<Text>문자는 Text 태그 사이에 작성!!</Text>
<ScrollView style={styles.container}></ScrollView> 화면이 스크롤되면서 가려진 영역을 볼 수 있슴
<Button style={styles.buttonStyle} title="버튼입니다 " color="#f194ff" onPress={function(){ Alert.alert('팝업 알람입니다!!') }} />
<Button style={styles.buttonStyle} title="버튼입니다 " color="#FF0000" onPress={()=>{ Alert.alert('팝업 알람입니다!!') }} />
<TouchableOpacity style={styles.textContainer} onPress={customAlert}> <Text style={styles.textStyle}>영역을 충분히 갖는 텍스트 입니다!</Text> </TouchableOpacity>
import favicon from "./assets/favicon.png"
<Image source={favicon} // 사용설명서에 나와 있는 resizeMode 속성 값을 그대로 넣어 적용합니다 resizeMode={"repeat"} style={styles.imageStyle} />
<Image source={{uri: https://images.unsplash.com/photo-1424819827928-55f0c8497861?fit=crop&w=600&h=600%27'}} // 사용설명서에 나와 있는 resizeMode 속성 값을 그대로 넣어 적용합니다 resizeMode={"cover"} style={styles.imageStyle} />
<style>

Flex: 콘텐츠의 위치 설정, 영역을 차지하는 속성
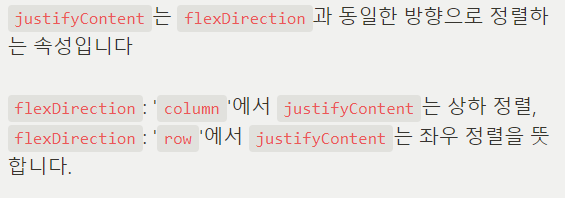
flexDirection: row는 가로 방향, column은 세로방향

AlignItems는 Flex Direction과 수직한 방향(반대 방향)
<모듈과반복문>
삼항연산자 let result = 10 > 2 ? "참" : "거짓"